
Meine Rollen
-
UI/UX Design
-
User Research
-
Visual Design
Dauer
-
10 Wochen
-
Winter 2023
-
Ma Arbeit
Tools
Die Kundin
Das Produkt
Die Hochschule für Angewandte Wissenschaften (HAWK) ist eine staatliche Hochschule mit Sitz in Hildesheim.
Derzeit gibt es 6450 Studierende in 48 Studiengängen, und jedes Jahr kommen neue Studierende hinzu.
HAWK Together ist eine Community-App, die für HAWK-Studierende entwickelt wurde, um Studierende näher zusammenzubringen und zur gegenseitigen Hilfe zu animieren.
Diese App soll das Fehlen einer Plattform beheben, die es den Studierenden ermöglicht, miteinander zu interagieren, Veranstaltungen zu finden und gleichzeitig um Hilfe zu bitten. Derzeit dienen die Plattformen der HAWK eher der Information oder der akademischen als der sozialen Nutzung.

Designprozess und Methoden
Der Double-Diamond-Prozess des Rates für Formgebung wurde modifiziert, um die Bedürfnisse und Schmerzpunkte von zwei Gruppen von Studierenden besser zu verstehen. Eine Analyse zeigte, dass etwa 11 % der Studierenden ausländischer Herkunft sind oder einen Flüchtlingshintergrund haben. Diese beiden Gruppen wurden als Gruppe A und Gruppe B bezeichnet.

Auf der Grundlage des Diagramms “Cross-Cultural Diamond Process", Sanghee Park. (2021)
Gruppe A: Deutsche Muttersprachler, die in Deutschland aufgewachsen sind und das akademische System gut kennen.
Gruppe B: Studierende, die nicht in Deutschland aufgewachsen sind und Deutsch lernen mussten, um hier zu studieren. Dies schließt Austausch- und Doppelstudium-Teilnehmende ein.
Research Phase

Nutzenden-Umfragen
200 Teilnehmende / 8 Fragen
HAWK-Studierende (18 bis 45 Jahre)
ExpertenInnen-Interviews
“Hilfsprogramme in der HAWK “
“Reziprozität in Lateinamerika“
Nutzenden-Interviews
9 Teilnehmende
10 Fragen
Card Sorting - Research Phase
Anhand der Cart-Sorting war möglich die Hauptschwierigkeiten der HAWK-Studierenden kategorisieren. Auf diese Weise konnten wir uns ein umfassendes Bild von unseren beiden Nutzergruppen machen und Schmerzpunkte herausfinden, die beide Gruppen teilen.
Consolidate Phase
Nach der Durchführung von Umfragen und Interviews mit HAWK-Studierenden wurden die folgenden Pain-Points festgestellt:
Pain Point 1
Studierende haben Schwierigkeiten beim Knüpfen von Kontakten.
Pain Point 2
Die digitalen Plattformen der HAWK, über die die Studierenden miteinander kommunizieren, fördern weder die Geselligkeit noch die Interaktion zwischen ihnen.
Reziprozität oder gegenzeitige Beziehungen
Diese App zielte darauf ab, mehr Interaktionen zwischen den Studierenden zu schaffen, weshalb auf Gegenseitigkeit gesetzt wurde

Mit gegenseitiger Unterstützung ist es einfacher, den neuen Lebensabschnitt zu beginnen und schneller Kontakte zu knüpfen. So entsteht ein Netzwerk der Unterstützung unter den Studierenden.
Reziprozität oder gegenzeitige Beziehungen ist die Tendenz, die Gesten anderer zu erwidern, ein sehr starker Impuls für Menschen, die einer Gesellschaft angehören. Dies schafft Verbindungen, Verbindungen und Zusammenhalt zwischen den Menschen in einer bestimmten Gemeinschaft.
SWOT Analyse
Dazu analysierte ich andere Apps, die auf gegenzeitige Beziehungen basieren, und führte eine SWOT-Analyse durch, um festzustellen, welche ihrer Stärken und Schwächen mich bei der Definition der Hauptfunktionen meiner App inspirieren könnten. Darüber hinaus habe ich das Feedback aus Interviews und Umfragen genutzt, um das Design nutzungsorientierter zu gestalten.
Information
Architecture
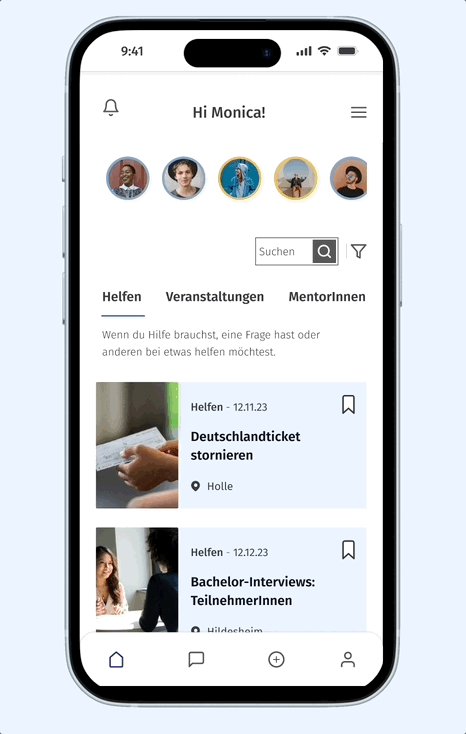
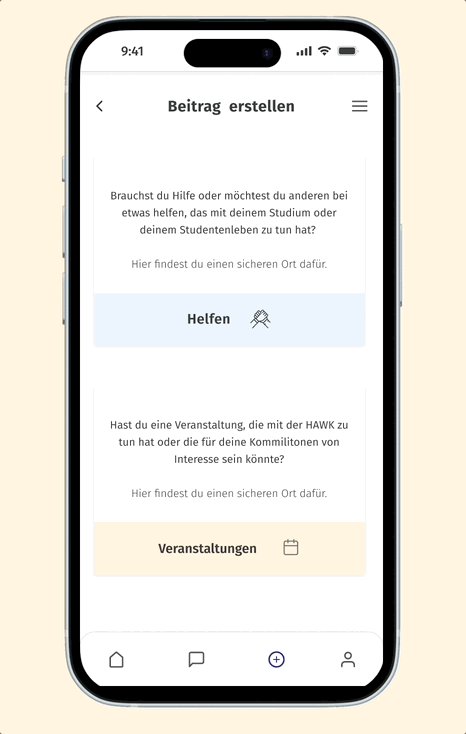
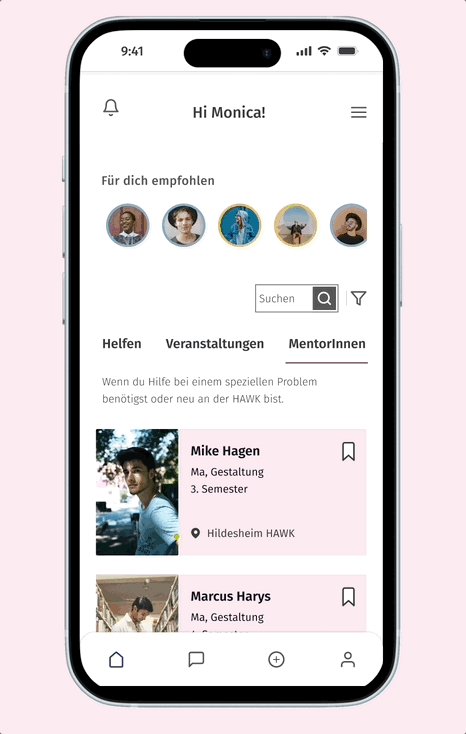
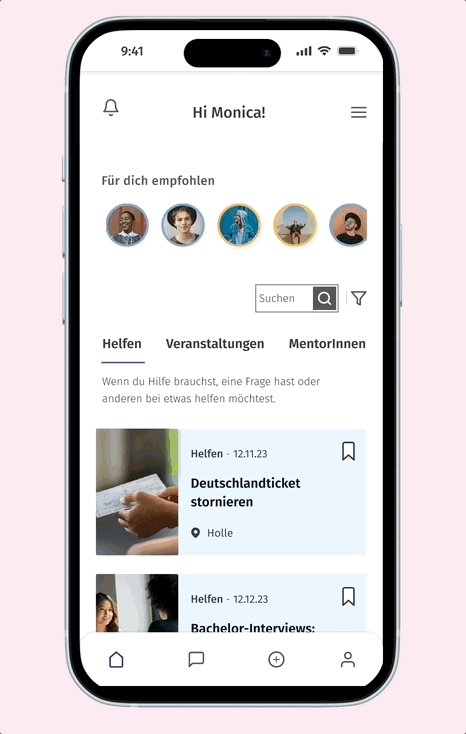
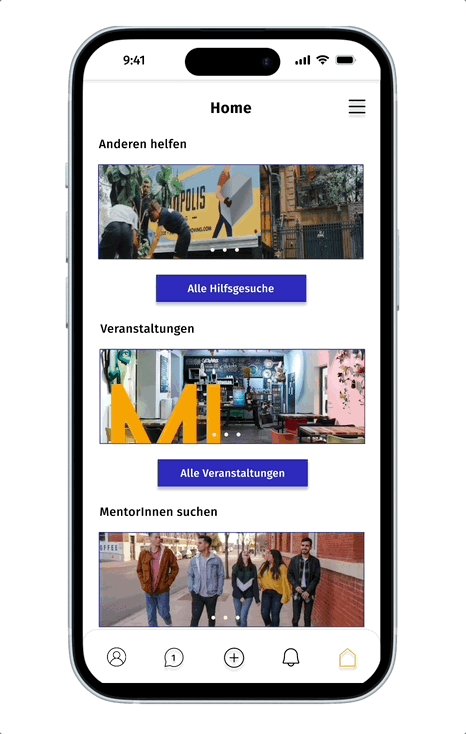
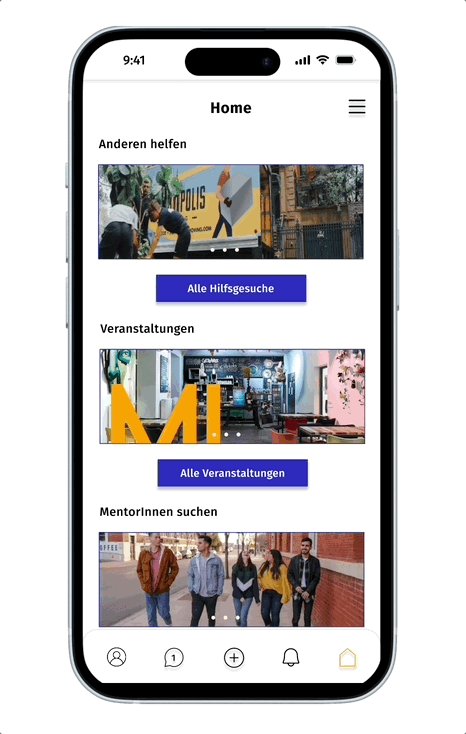
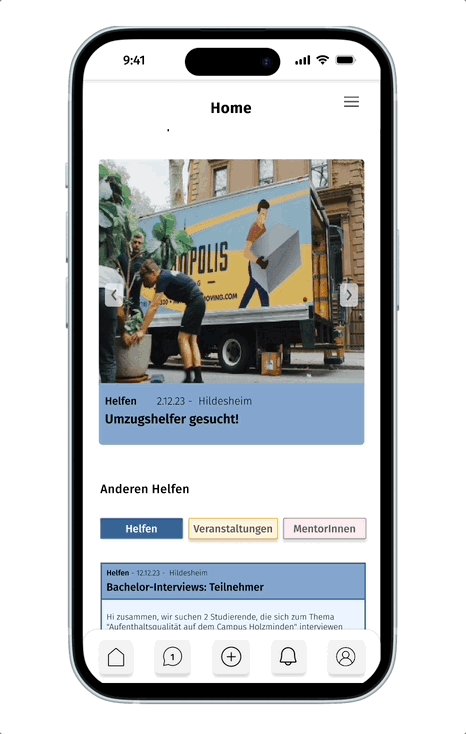
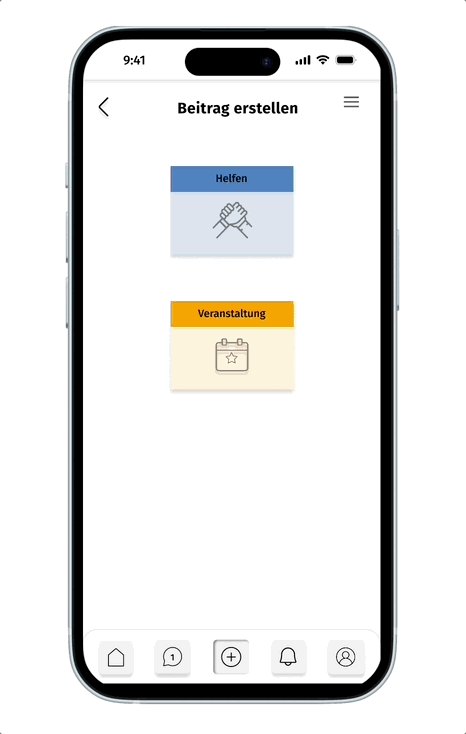
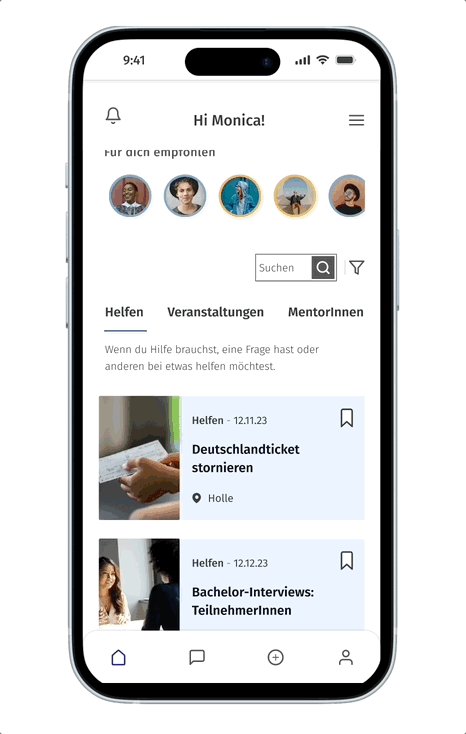
Die wichtigsten Funktionen der App sind auf der Startseite leicht zugänglich. Darüber hinaus lässt sich mit nur zwei Klicks ein neuer Eintrag erstellen und Informationen mit anderen Studierenden austauschen.

Haupt- funktionen
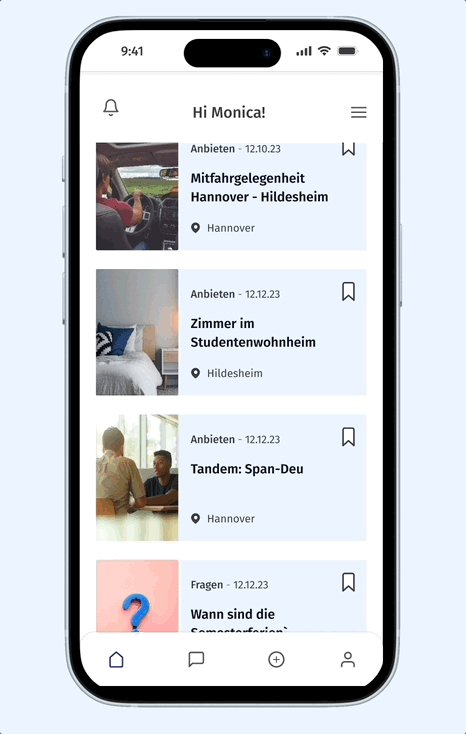
Diese App wurde für HAWK-Studierende entwickelt, damit sowohl neue als auch alte Studierende einen sicheren Raum finden, in dem sie miteinander interagieren können, indem sie andere, erfahrenere Studierende um Hilfe bitten oder Fragen stellen, sich mit ihnen verbinden und Veranstaltungen im Zusammenhang mit der HAWK und dem Leben in ihrer Umgebung veröffentlichen können.
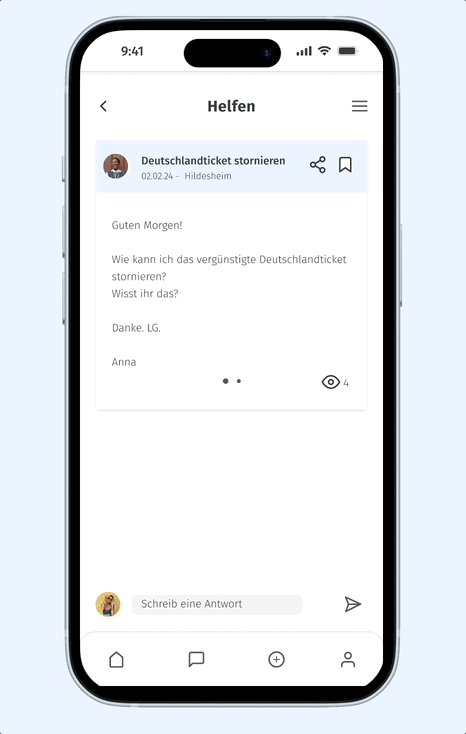
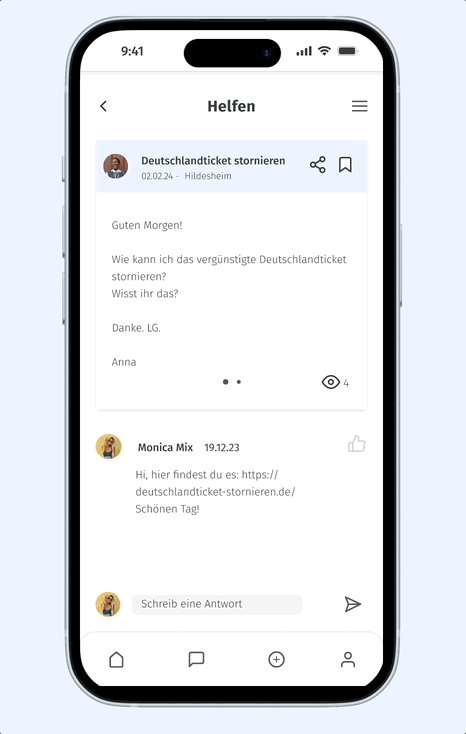
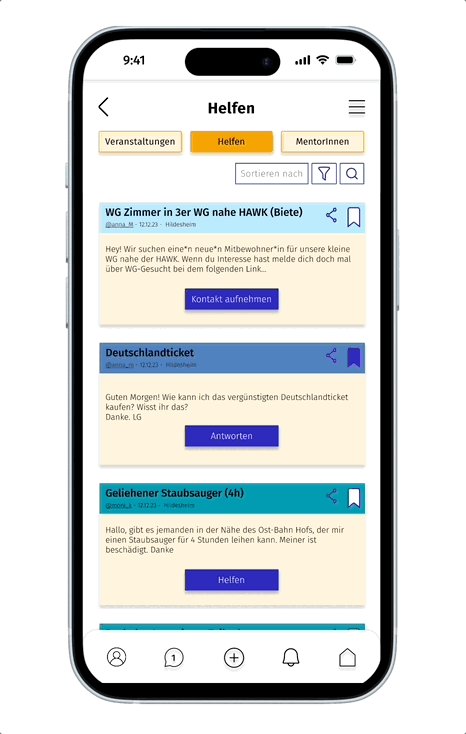
Helfen
Die Soziologie geht davon aus, dass die Gegenseitigkeit am stärksten ausgeprägt ist, wenn man anderen hilft. Denn jeder hat schon einmal Hilfe gebraucht und ist geholfen worden. Diese Hilfe zu erwidern, erzeugt bei den Menschen soziales Wohlbefinden.


In der Hilfefunktion gibt es drei Kategorien von Hilfe:
1. Dienstleistungen: Zum Beispiel verleiht jemand einen Staubsauger oder sucht Teilnehmende für ein Vorstellungsgespräch.
2. Fragen zum Alltag oder akademische Themen.
3. Informationen: Ein kostenloser Job, zu verschenkende Dinge oder z.B. ein WG-Zimmer.
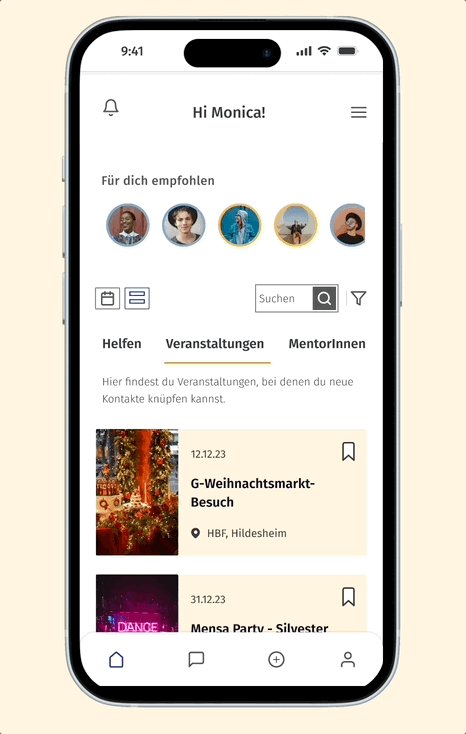
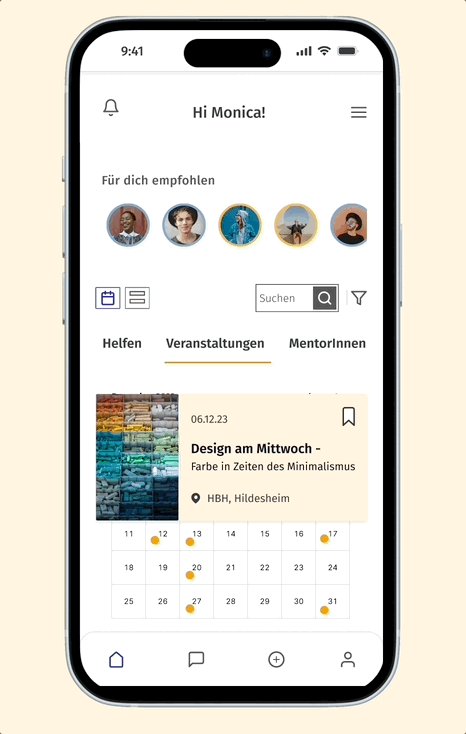
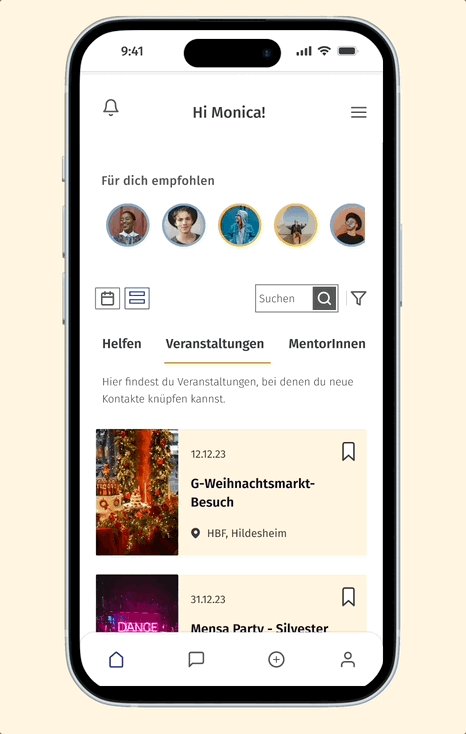
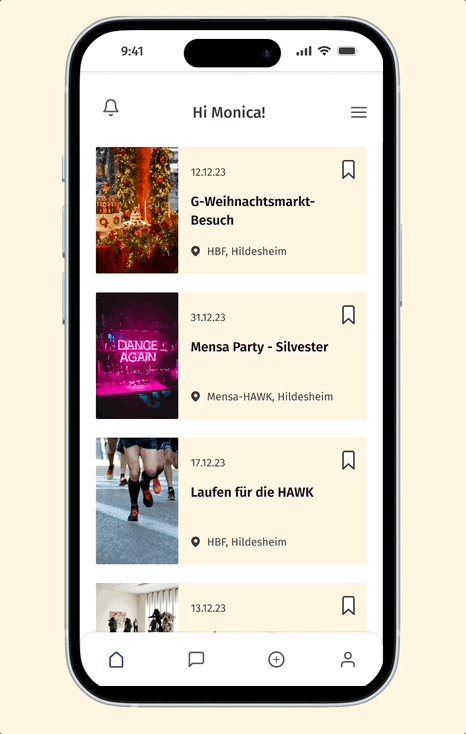
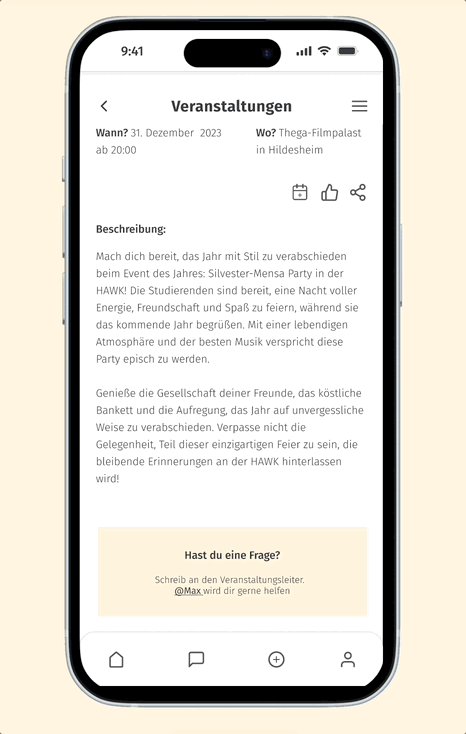
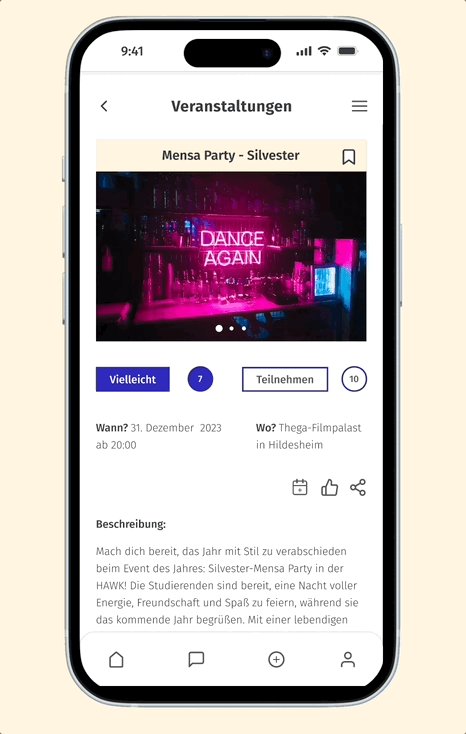
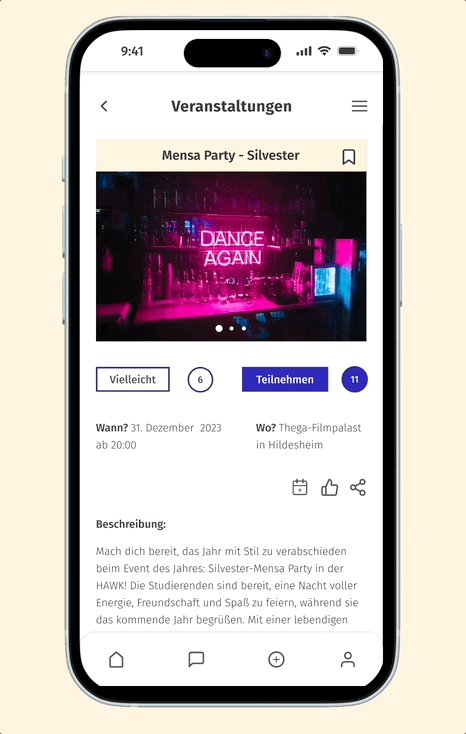
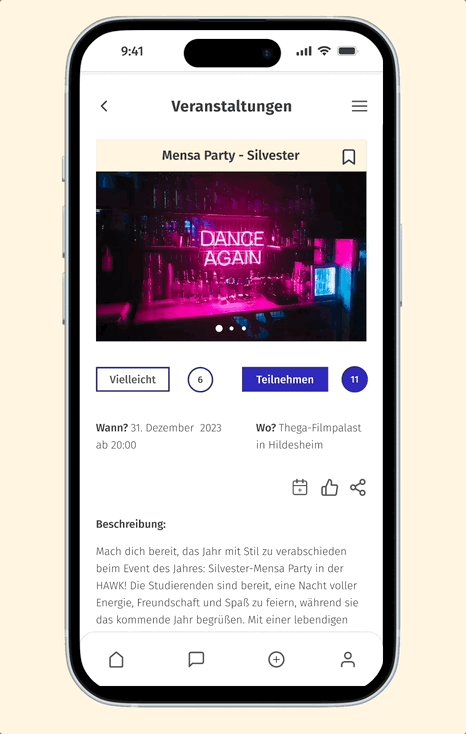
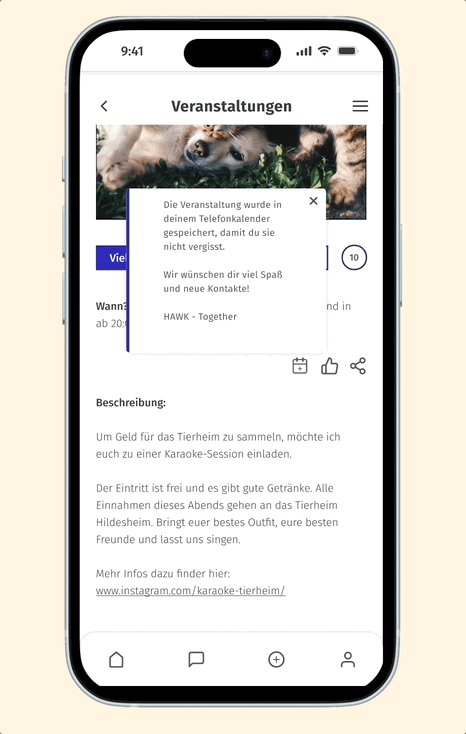
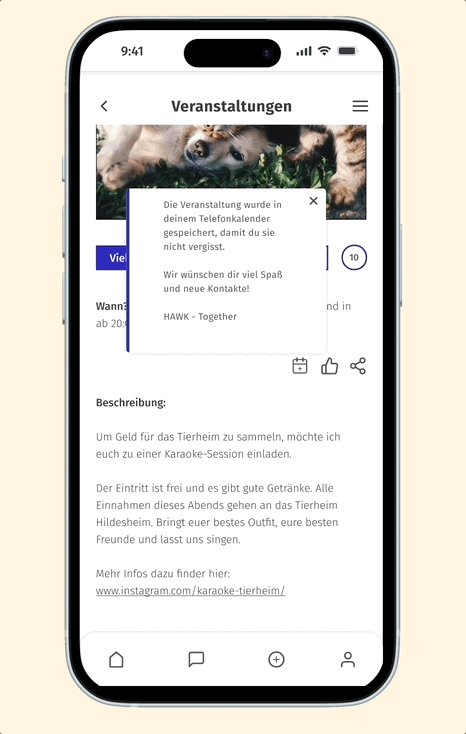
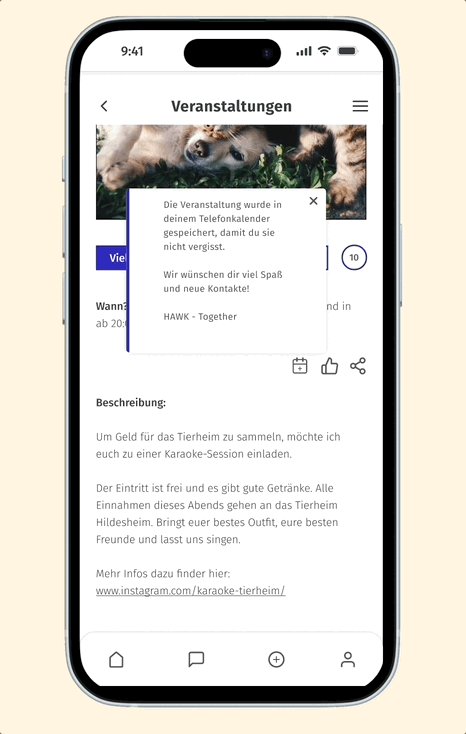
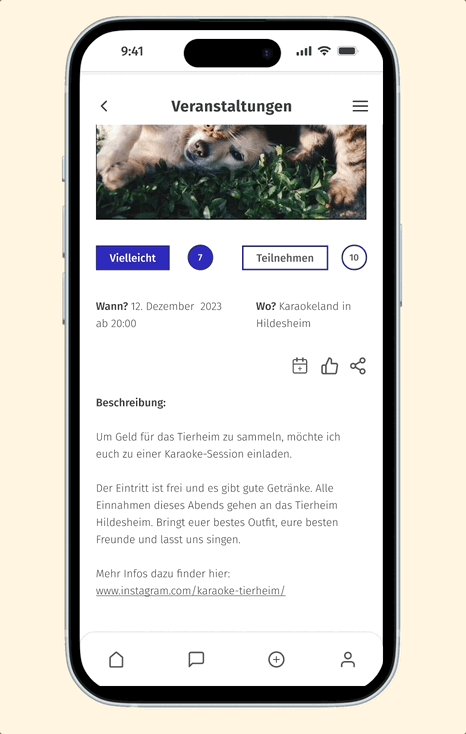
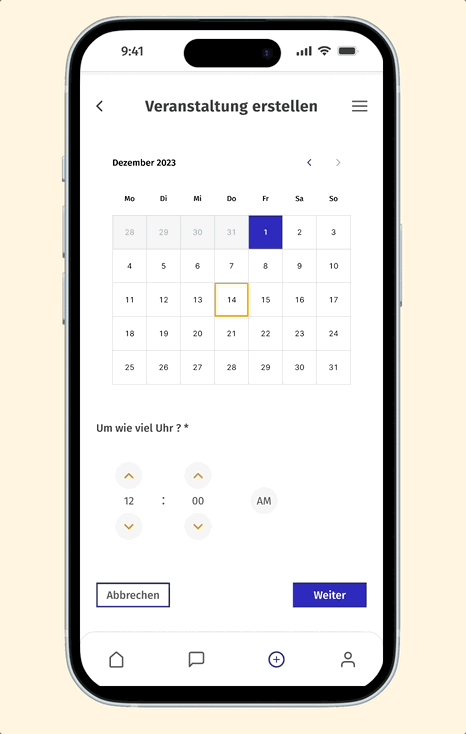
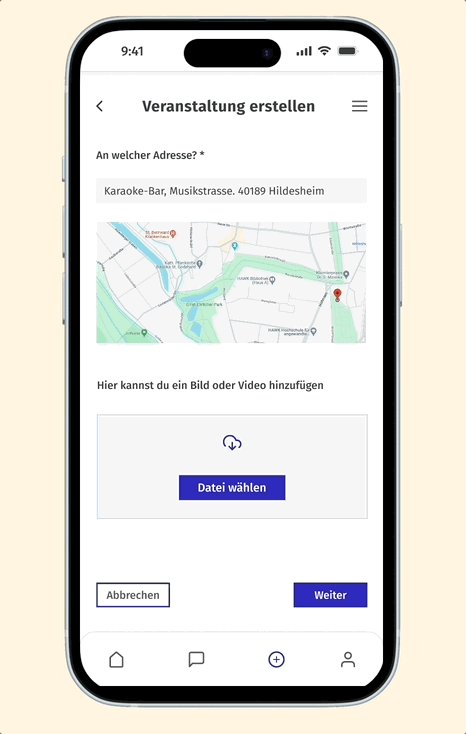
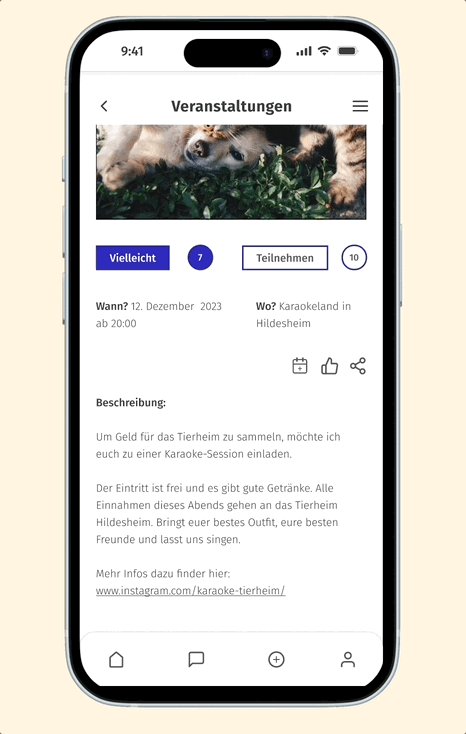
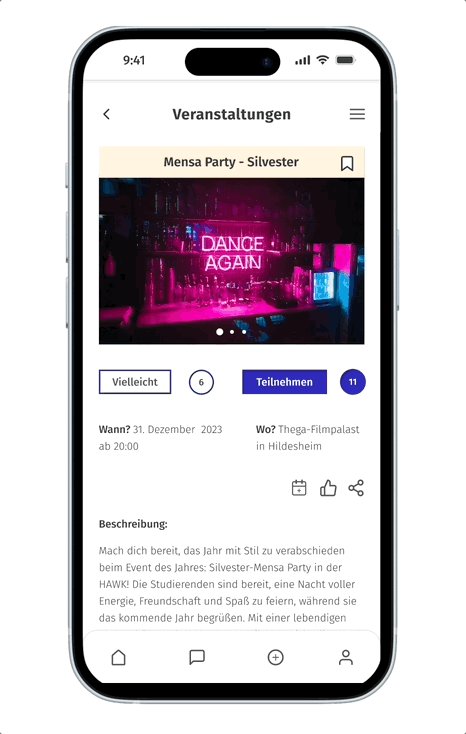
Veranstaltungen
Die Studierenden können ihre Teilnahme bestätigen und auch sehen, wer sonst noch zu der Veranstaltung kommt.
Veranstaltungen können als Favoriten gespeichert und die Liste dieser Veranstaltungen im Profil eingesehen werden.
Studierende und MentorInnen der HAWK können auch Veran-staltungen mit Bezug zur HAWK oder zum Leben in Hildesheim veröffentlichen, um andere Studierende zur Teilnahme zu motivieren.

Es gibt zwei Ansichtsoptionen: Listen- oder Kalendermodus.

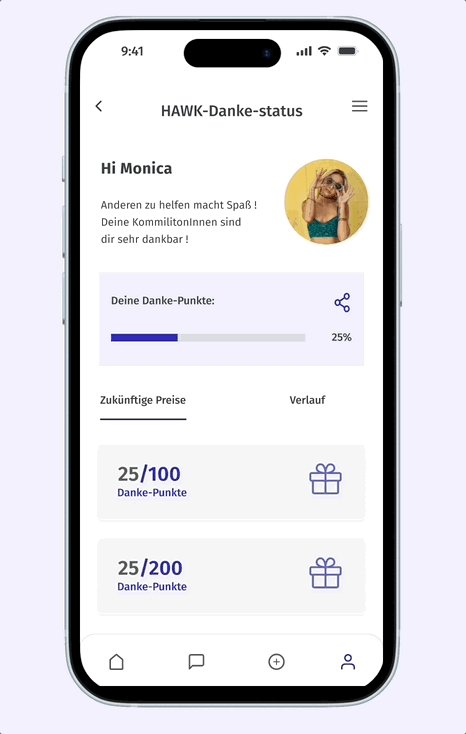
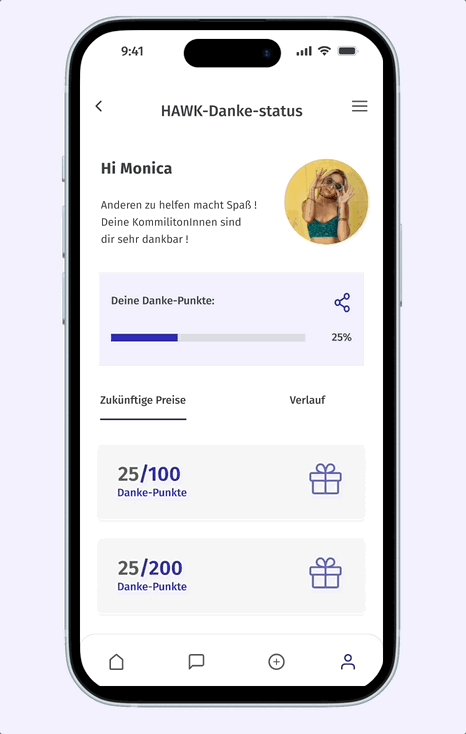
Wenn man ein Ereignis einstellt oder eine Frage beantwortet, erhält man Punkte. Die Punkte, die man für das Einstellen von Ereignissen erhält, motivieren die Nutzenden durch das Belohnungssystem zu mehr Teilnahme.


Veranstaltungen können mit dem
Telefonkalender der Studierenden verknüpft werden, um eine Erinnerung zu erhalten.
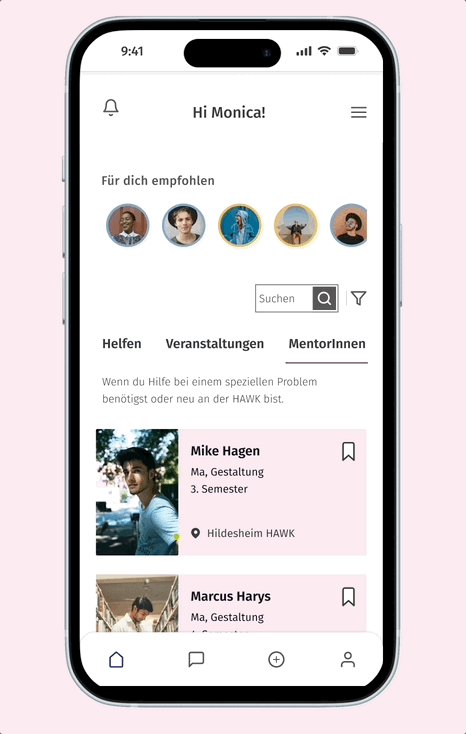
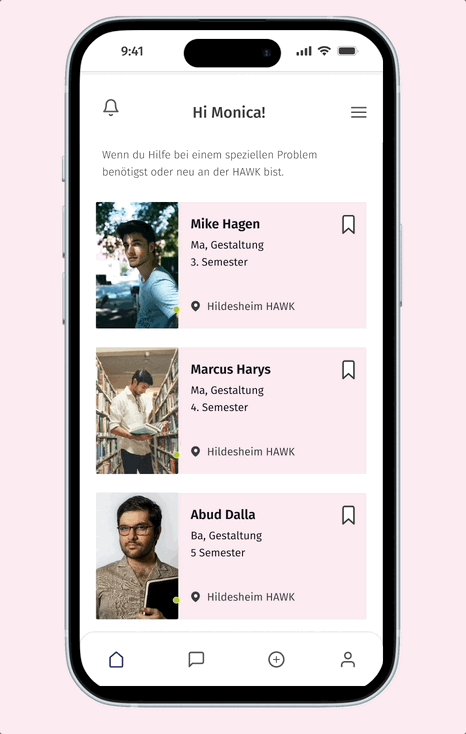
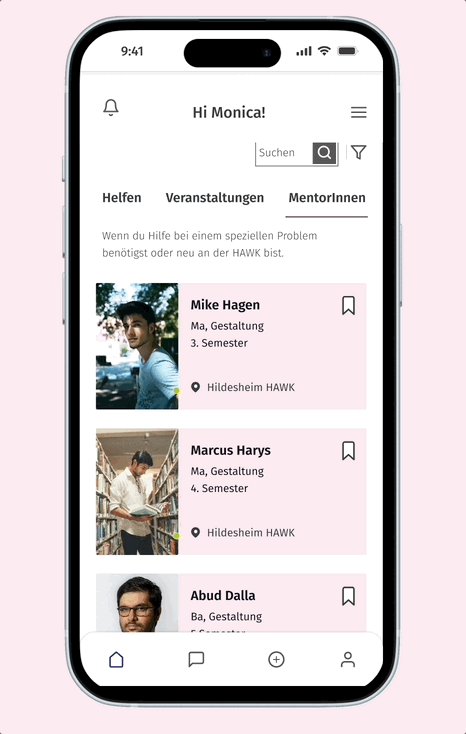
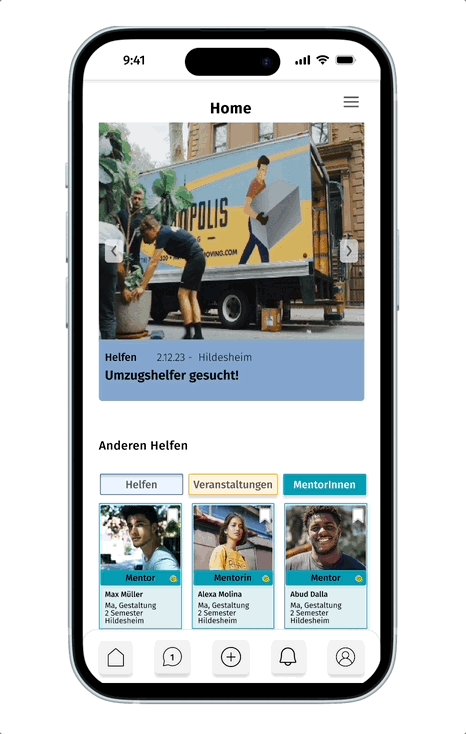
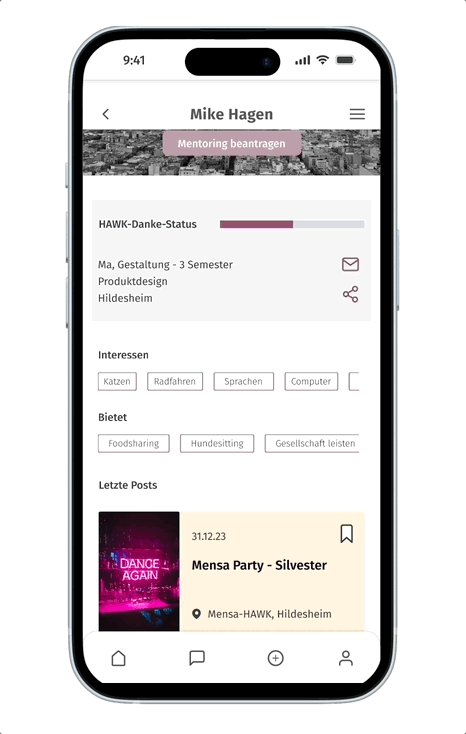
MentorInnen
MentorInnen sind HAWK-Studierende aus höheren Semestern, die neuen Studierenden bei Problemen helfen können.


Veranstaltungen können mit dem Telefon-kalender der Studierenden verknüpft werden, um eine Erinnerung zu erhalten.
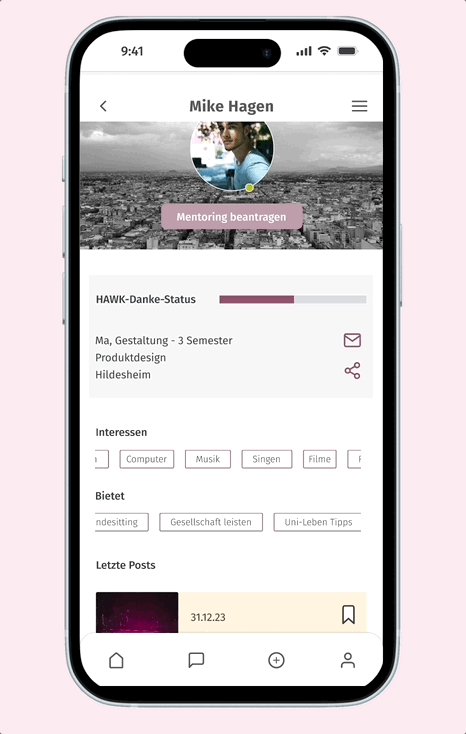
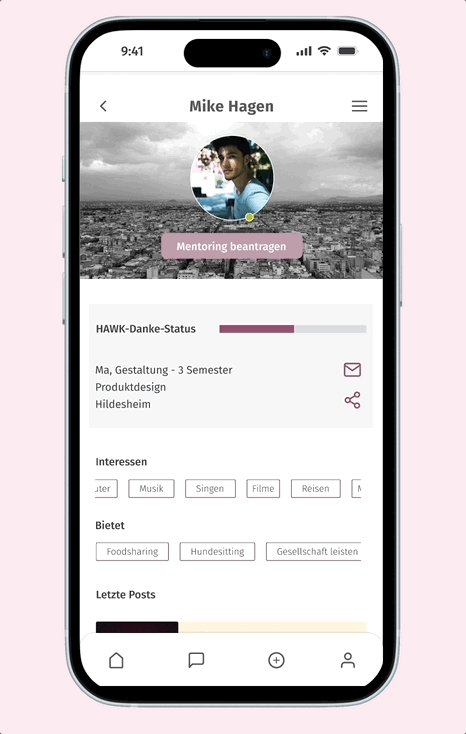
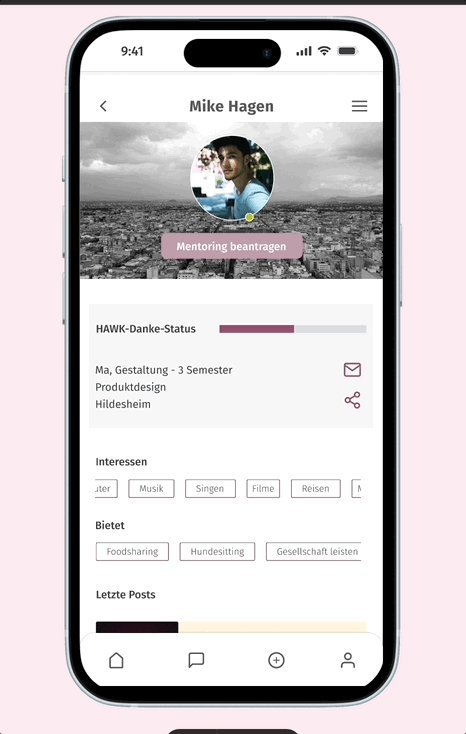
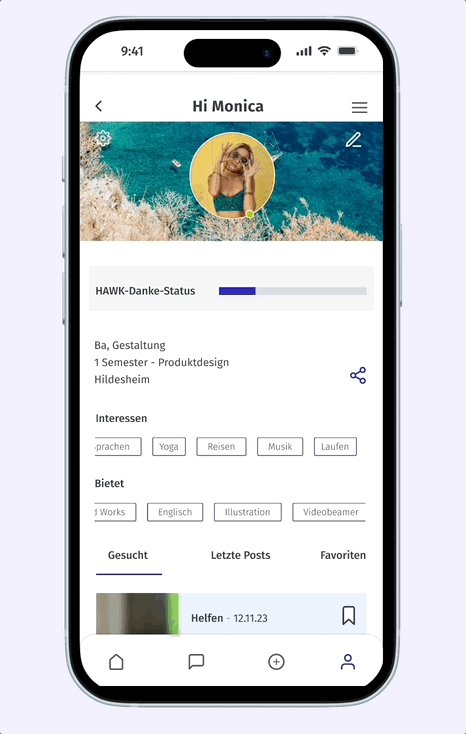
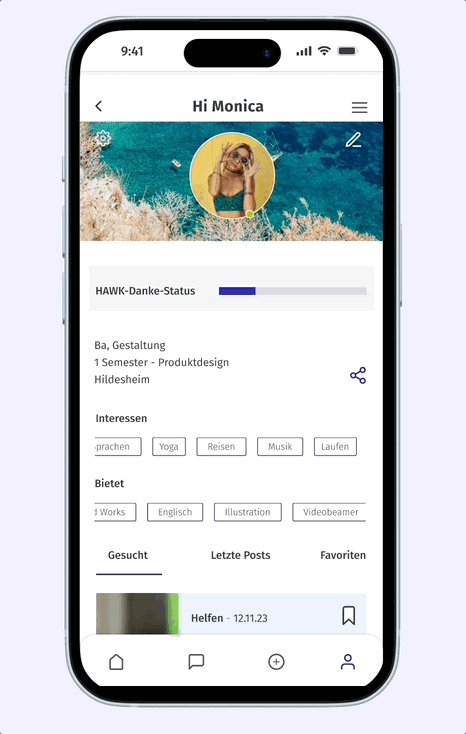
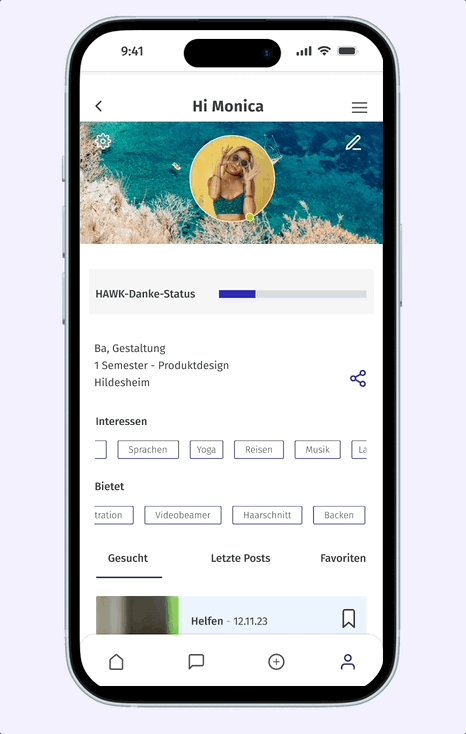
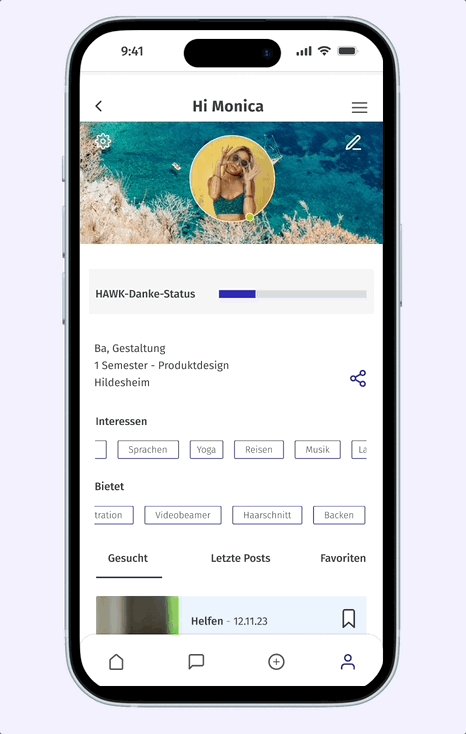
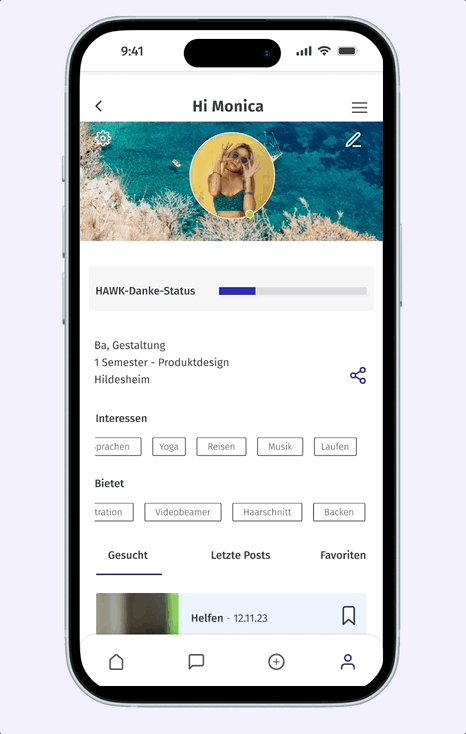
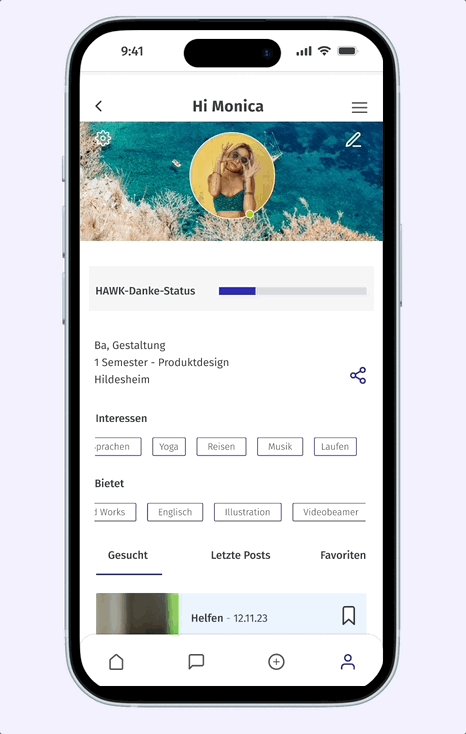
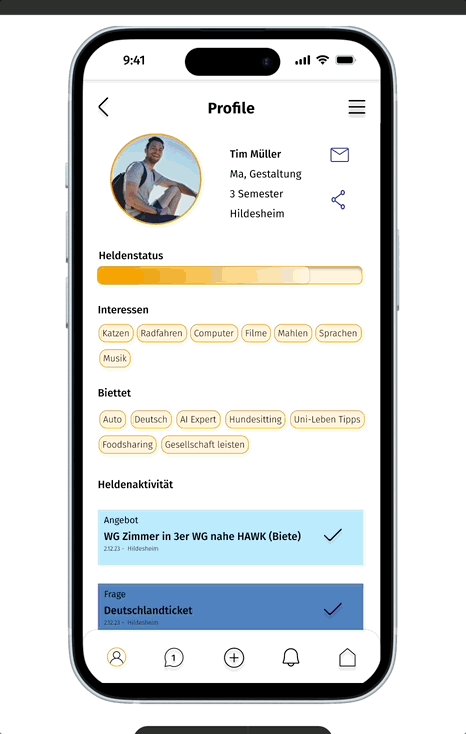
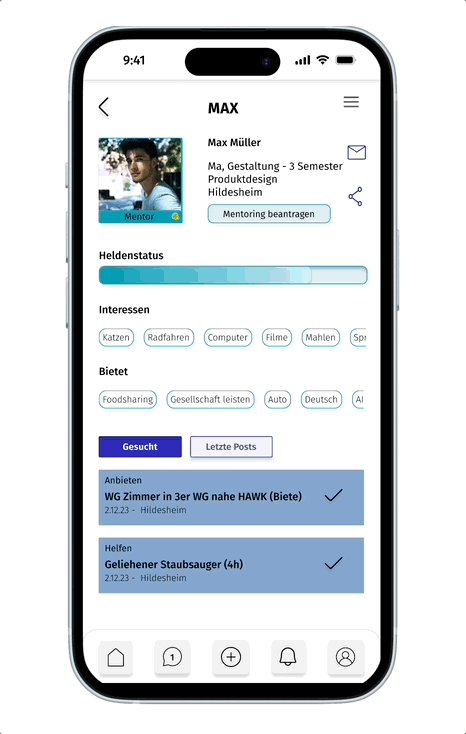
Profil
Das Profil der/des Studierenden kann mit Interessen, Hilfsangeboten und Fotos personalisiert werden.


Der Erhalt von Punkten für die Veröffentlichung von Ereignissen motiviert die Nutzenden durch das Belohnungssystem zu einer stärkeren Teilnahme.
User Personas
Um besser zu verstehen, wie die Hauptfunktionen der App funktionieren würden, entwarf ich 3 User Personas, die auf der Grundlage der Interviews und Umfragen erstellt wurden. Auf diese Weise war ich in der Lage, ein höheres Maß an Empathie zu entwickeln.
User Journey
Ich beschloss, am Ende eine User Journey zu erstellen, um zu analysieren, wie die drei User Personas jede der Hauptfunktionen (Helfen, MentorInnen und Veranstaltungen) nutzen können, um ein Problem mit der App zu lösen.
Sketchs
Die erste Skizzensitzung wurde nach der Konsolidierungsphase durchgeführt, als die Funktionen definiert wurden. Die zweite Sitzung fand nach dem ersten Test mit den Nutzenden statt, bei dem die Funktionen geändert wurden.


Prototype

Für dieses Projekt wurden drei Runden der Prototypentwicklung durchgeführt. Die verschiedenen Prototypversionen wurden je nach den Ergebnissen der drei Nutzendentests weiterentwickelt. Der iterative Prozess war sehr wichtig, um zu einem Prototyp zu gelangen, der der endgültigen Version so nahe wie möglich kommt.


Die Interaktionen können unter diesem Link eingesehen werden.
Design System
und Look & Feel
Die Hochschule HAWK hatte zuvor ein Designsystem definiert. Dieses enthielt die wichtigsten Elemente und Komponenten, die ihre Website visuell aufbauen.
Die Elemente des von der HAWK zur Verfügung gestellten Designsystems, die ich verwendet habe, um diese App zu gestalten und das HAWK-Look & Feel beizubehalten, waren die Folgenden:


Color-Code der Hauptfunktionen der App
Die offizielle HAWK-Website (www.hawk.de) und ihr Gestaltungssystem definieren für jede Fakultät ein eigenes Farbschema. Die Grundfarbe Lila (#2F2ABF) wird universell verwendet und ist sowohl auf den Buttons als auch auf den Markern zu finden. In Anlehnung an diese definierte Farbpalette habe ich für jede der drei Hauptfunktionen der App eine eigene Farbe verwendet: Hilfe, MentorInnen und Veranstaltungen.
Hilfe
Veranstaltungen
MentorInnen
Das Logo
Ich habe diese Community-App HAWK Together genannt, inspiriert von der Idee der Einheit und Gemeinschaft. Beim Design des Logos habe ich mich an den bestehenden HAWK-Logos orientiert, um eine einheitliche visuelle Identität zu schaffen.

Testphase
Es wurden drei Tests durchgeführt:
1. Der erste Test war ein "Concept Test", um die Hauptfunktionen und die Idee zu überprüfen.
2. Die zweite und dritte Prüfung wurden durchgeführt, um die Komplexität für die Nutzenden durch das Stellen einer Aufgabe innerhalb der App zu analysieren.
-
Analyse der Funktionalität und des Flows der Hauptfunktionen: Veranstaltungen, Hilfe, MentorInnen, Erstellen von Posts (Veranstaltungen, Hilfe), Profil.
-
Identifizierung von Problemmustern oder Bereichen, an denen der Prototyp verbessert werden kann.
Die Tests wurden remote über Zoom und mithilfe von Prototyp-Versionen in Figma durchgeführt. Jede Prüfung dauerte ungefähr 20 Minuten.
3
Testrunden
15
Fragen
35
Insights
15
Teilnehmende
Die Tests ermöglichten es mir, Verbesserungen an den Prototypen vorzunehmen, bis ich eine endgültige Version erreichte, die die Bedürfnisse der Nutzenden erfüllte.
Zu den Aufgaben gehörten unter anderem:
-
Eine Veranstaltung finden und die Teilnahme bestätigen.
-
Auf eine Frage antworten oder anderen Studierenden helfen.
-
Eine neue Veranstaltung einstellen.
-
Eine/n MentorIn finden und um ein Mentorat bitten.
-
Das Profil finden.



Zukünftige Schritte
-
Entwicklung einer iPad-/Tablet-Version der App für iOS und Android, um mehr Studierende zu erreichen.
-
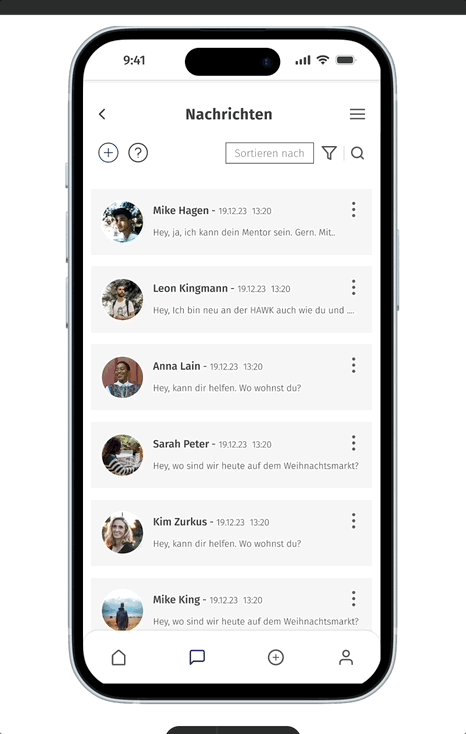
Prüfung der Sinnhaftigkeit eines Dark Mode. Gestaltung sekundärer Funktionen wie Chat, Erstellen eines neuen Kontos, Anforderung eines Passworts, Pop-ups von Benachrichtigungen, Bestätigung und neue Nachrichten sowie Hinzufügen eines Homer-Effekts.
-
Berücksichtigung der Barrierefreiheit: Erstellung einer englischen Version und ggf. weiterer Sprachen.
-
Berücksichtigung von Seh- oder Hörbehinderungen durch Kontrasttests und Anpassung der Farbpalette.
-
Überprüfung des Tonfalls der Texte durch ExpertInnen. Sicherstellung einer flüssigen Interaktion mit den visuellen Elementen der App.






